free downloads yellow color Responsive menu source code
downloads menu with following features
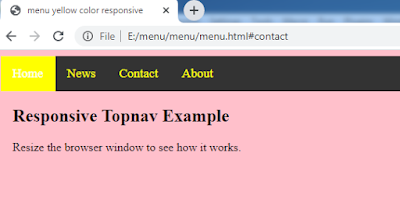
background color web page = pink
active menu color=yellow
active menu text color=white
default menu text color=yellow
default menu background color=black
navigation menu background color=brown
you can use these menu need you can downloads font-awesome.min.css and save same directory where save html code
or lik font-awesome.min.css by url .
free yellow Responsive menu HTML source code?
<html>
<head>
<title> menu yellow color responsive</title>
<link rel="stylesheet" href="font-awesome.min.css">
<link rel="stylesheet" href="my.css">
</head>
<body bgcolor="pink">
<div class="topnav" id="myTopnav">
<a href="#home" class="active">Home</a>
<a href="#news">News</a>
<a href="#contact">Contact</a>
<a href="#about">About</a>
<a href="javascript:void(0);" class="icon" onclick="myFunction()">
<i class="fa fa-bars"></i>
</a>
</div>
<div style="padding-left:16px">
<h2>Responsive Topnav Example</h2>
<p>Resize the browser window to see how it works.</p>
</div>
<script>
function myFunction() {
var x = document.getElementById("myTopnav");
if (x.className === "topnav") {
x.className += " responsive";
} else {
x.className = "topnav";
}
}
</script>
</body>
</html>
free yellow Responsive menu css source code?
my.css
.topnav {
background-color: #333;
overflow: hidden;
}
.topnav a {
float: left;
display: yellow;
color: yellow;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
.topnav a:hover {
background-color: brown;
color: black;
}
.topnav a.active {
background-color: yellow;
color: white;
}
.topnav .icon {
display: none;
}
@media screen and (max-width: 600px) {
.topnav a:not(:first-child) {display: none;}
.topnav a.icon {
float: right;
display: block;
}
}
@media screen and (max-width: 600px) {
.topnav.responsive {position: relative;}
.topnav.responsive a.icon {
position: absolute;
right: 0;
top: 0;
}
.topnav.responsive a {
float: none;
display: block;
text-align: left;
}
}











0 comments:
Post a Comment