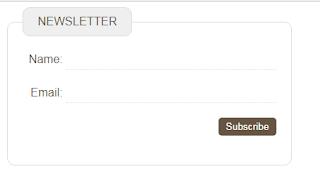
Creating a html page using Styling Fieldsets and Legends
<!DOCTYPE html><html>
<head>
<title>Styling Fieldsets and Legends</title>
<style type="text/css">
* {
font-family: Arial, Verdana, sans-serif;
color: #665544;}
input {
border-bottom: 1px dotted #dcdcdc;
border-top: none;
border-right: none;
border-left: none;
padding: 5px;
width: 280px;
margin-bottom: 20px;}
input:focus {
border: 1px dotted #dcdcdc;
outline: none;}
input#submit {
color: #ffffff;
background-color: #665544;
border: none;
border-radius: 5px;
width: 80px;}
input#submit:hover {
color: #665544;
background-color: #efefef;}
fieldset {
width: 350px;
border: 1px solid #dcdcdc;
border-radius: 10px;
padding: 20px;
text-align: right;}
legend {
background-color: #efefef;
border: 1px solid #dcdcdc;
border-radius: 10px;
padding: 10px 20px;
text-align: left;
text-transform: uppercase;}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Newsletter</legend>
<label for="name">Name: </label><input type="text" id="name" />
<label for="email">Email: </label><input type="text" id="email" />
<input type="submit" value="Subscribe" id="submit" />
</fieldset>
</form>
</body>
</html>










0 comments:
Post a Comment