image gallery examples of html and css source code
<!DOCTYPE html><html>
<head>
<title>Images</title>
<style type="text/css">
body {
color: #665544;
background-color: #d4d0c6;
background-image: url("images/backdrop.gif");
font-family: Georgia, "Times New Roman", serif;
text-align: center;}
.wrapper {
width: 720px;
margin: 0px auto;}
.header {
margin: 40px 0px 20px 0px;}
.entry {
width: 220px;
float: left;
margin: 10px;
height: 198px;
background-image: url("images/shadow.png");
background-repeat: no-repeat;
background-position: bottom;}
figure {
display: block;
width: 202px;
height: 170px;
background-color: #e7e3d8;
margin: 0;
padding: 9px;
text-align: left;}
figure img {
width: 200px;
height: 150px;
border: 1px solid #d6d6d6;}
figcaption {
background-image: url("images/icon.png");
padding-left: 20px;
background-repeat: no-repeat;}
</style>
</head>
<body>
<div class="wrapper">
<div class="header">
<img src="images/title.gif" alt="Galerie Botanique" width="456" height="122" />
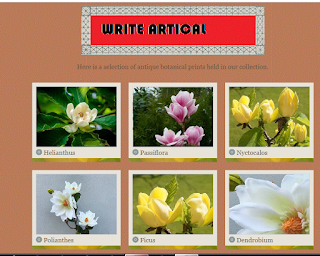
<p>Here is a selection of antique botanical prints held in our collection.</p>
</div>
<div class="entry">
<figure><img src="images/print-01.jpg" alt="Helianthus" />
<figcaption>Helianthus</figcaption>
</figure>
</div>
<div class="entry">
<figure><img src="images/print-02.jpg" alt="Passiflora" />
<figcaption>Passiflora</figcaption>
</figure>
</div>
<div class="entry">
<figure><img src="images/print-03.jpg" alt="Nyctocalos" />
<figcaption>Nyctocalos</figcaption>
</figure>
</div>
<div class="entry">
<figure><img src="images/print-04.jpg" alt="Polianthes" />
<figcaption>Polianthes</figcaption>
</figure>
</div>
<div class="entry">
<figure><img src="images/print-05.jpg" alt="Ficus" />
<figcaption>Ficus</figcaption>
</figure>
</div>
<div class="entry">
<figure><img src="images/print-06.jpg" alt="Dendrobium" />
<figcaption>Dendrobium</figcaption>
</figure>
</div>
</div>
</body>
</html>
output










1 comments:
html language samples
Link tag font-weight bold text-decoration none color
Post a Comment